Optimise component library
Improving design continuity with an atom based component library used as a single source for brand and design needs.
Back to My Work
Improving design continuity with an atom based component library used as a single source for brand and design needs.
Back to My Work

CLIENT
Optimise MediaDATE
2020ROLES
UI DesignCOLLABORATORS
Head of Development @ OptimiseOptimise approached me to help their large development team improve their design process and bring some consistency to their brand assets. After some lengthy analysis, I was able to reduce their fragmented and mismatched components down to a concise and consistent list of reusable assets. After collating assets in a single Figma project, I created an HTML webpage where assets and technical data could quickly be referenced by the team.
Research and analysis, Figma, HTML/SASS

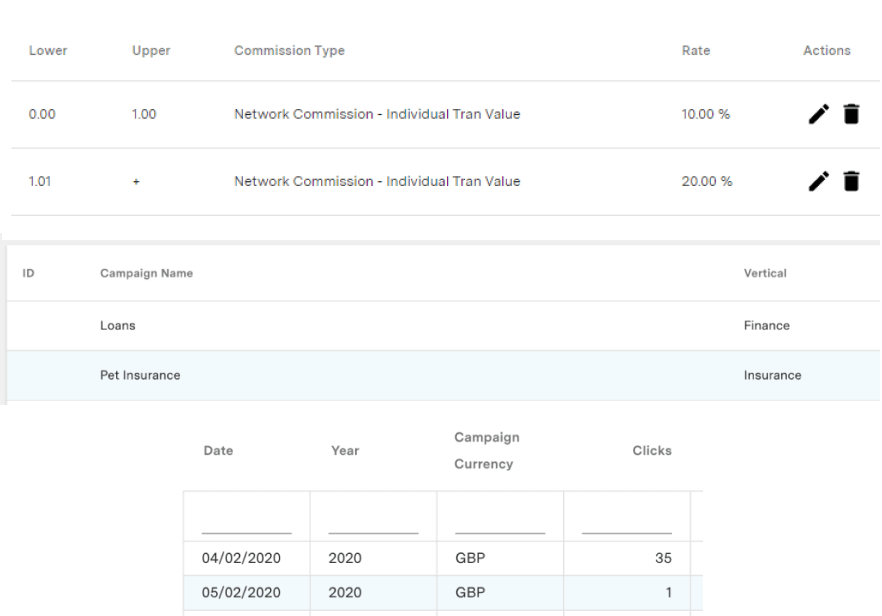
An example of the variance in style.
Optimise are the kings of online affiliate marketing and have a great product to support their clients obtain and monitor leads. Although their stellar development team was more than “on the ball” when it came to producing useful digital tools, they had continuity issues when it came to design.
In my proposal, I suggested we start by doing a site analysis and highlighting any areas where there were some inconsistencies. I was also asked to review other visual aspects to see where we could improve the interface, so I kept an eye on aspects such as visual hierarchy and accessibility.
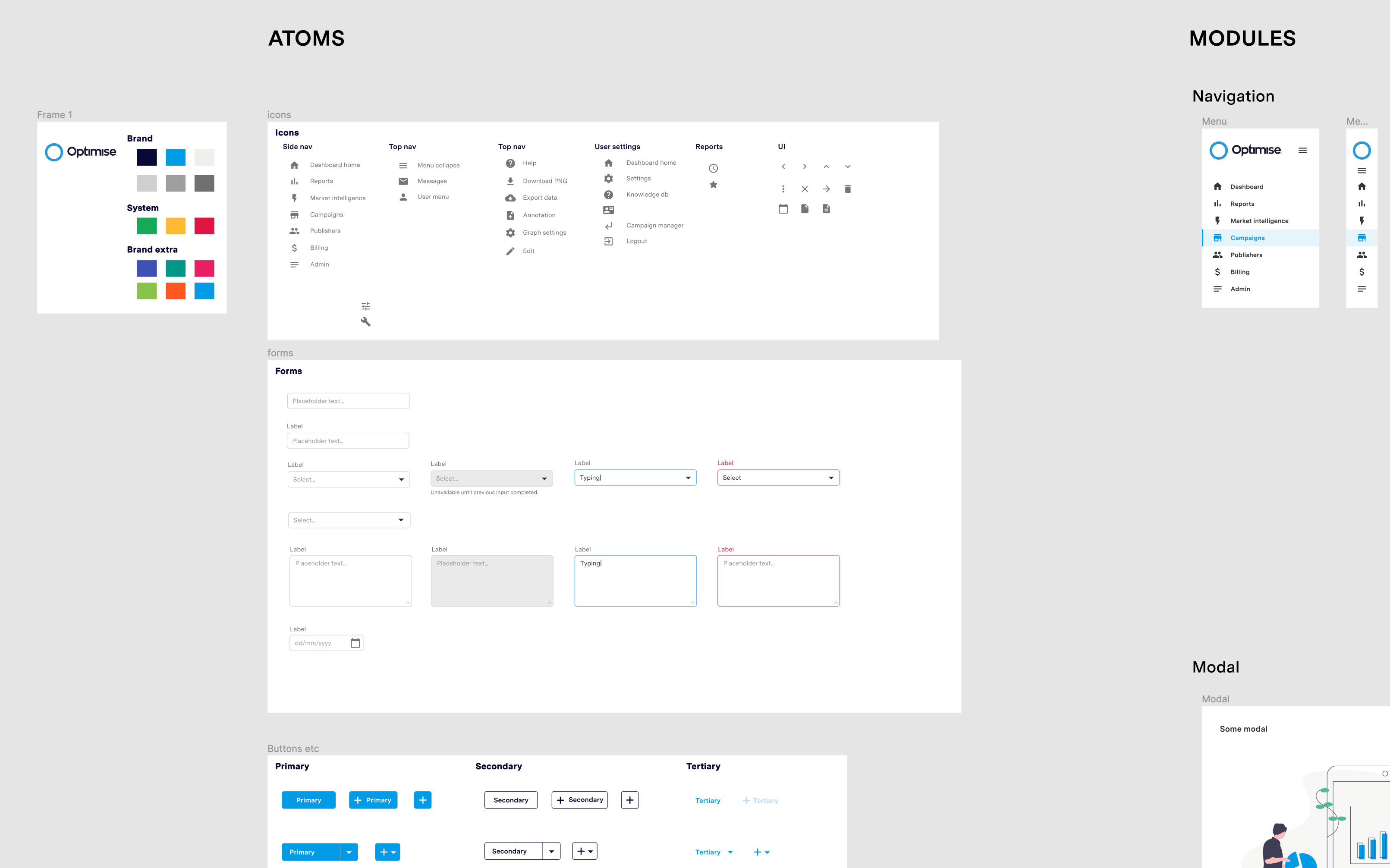
At this point, I combined my research with the brand guidelines that had already been created and produced a library of assets and their various states which became my “atoms”. Once the key assets were in place I created modules and organisms which would house those primary assets. The end result at this stage was a glorious sets of artboards and various high level components which would act as a great reference for the team.

A shot of the Figma library in all it's glory
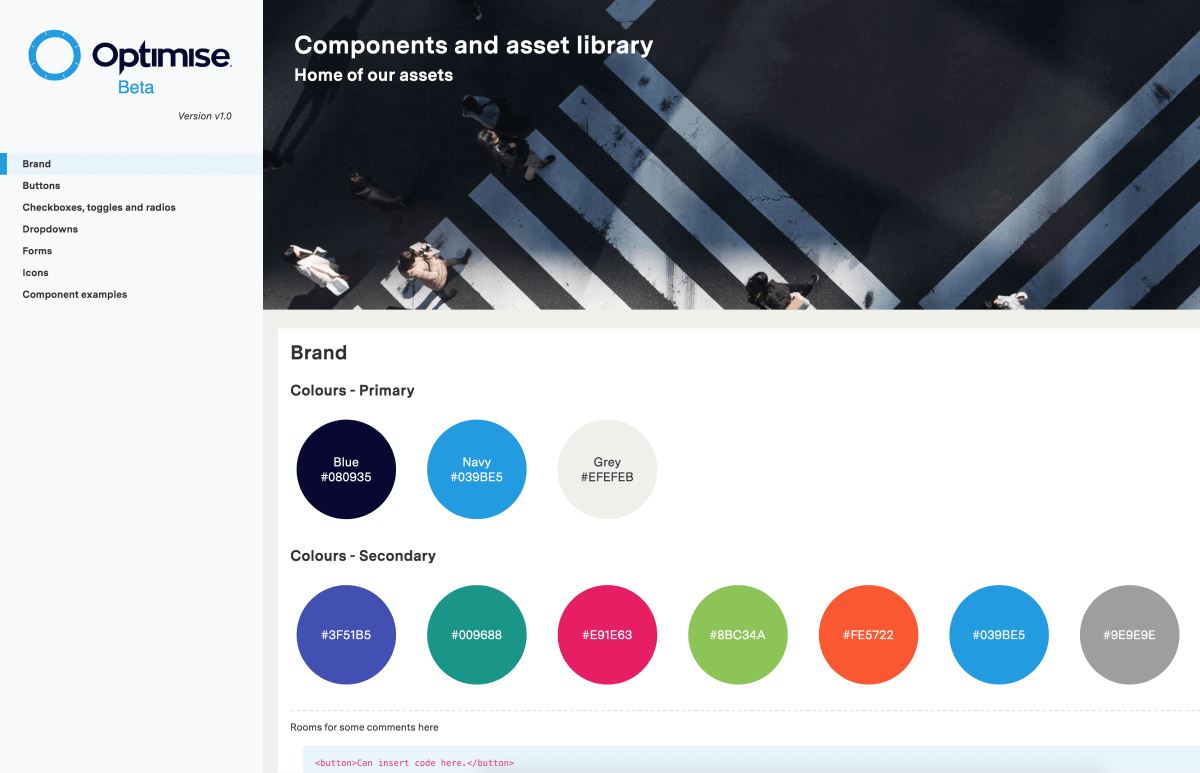
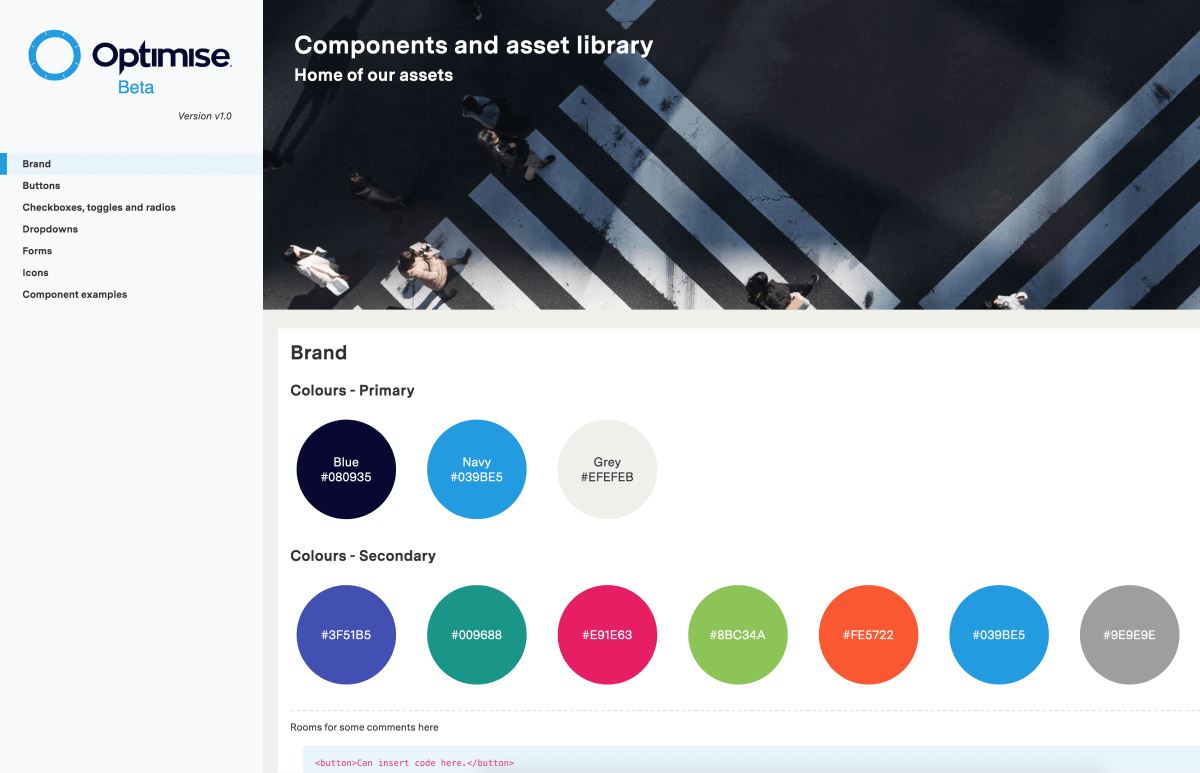
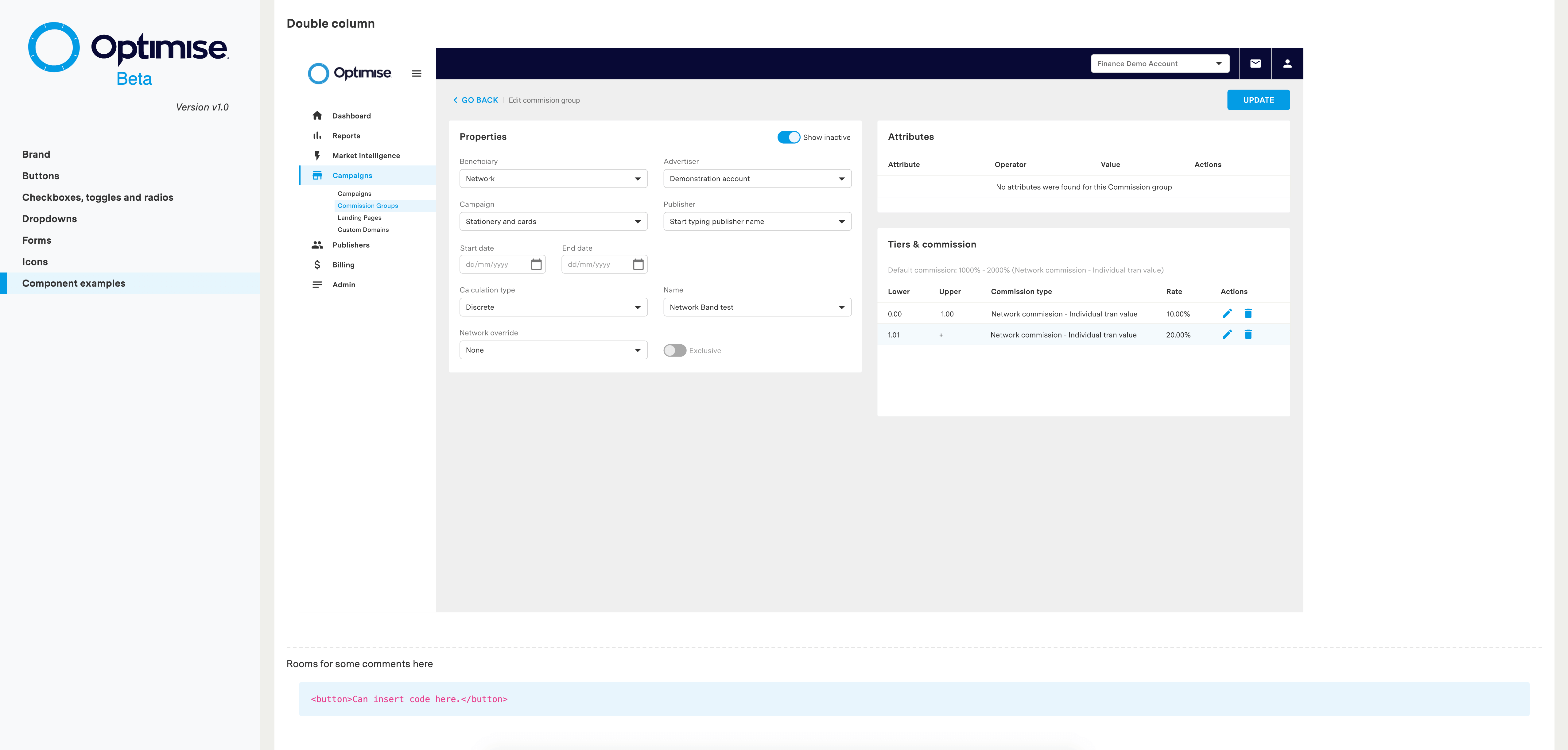
Now we had a set of assets, we needed somewhere to house them. The client had requested a single HTML page that could be hosted by them and accessed by any of their team. It needed to have room for technical specifications, as/when they would need to add those details.
I created a webpage using Bootstrap 5.0 with a useful navigation system so the team could access elements and view technical documentation quickly. The end result was deemed successful and I was really happy to be able to solve multiple problems for the client in one project. They've been updating the assets to match the library and have reported that using the component library webpage is much more efficient than their previous approach of sharing a PDF.

The final result! A single location for design and technical data.
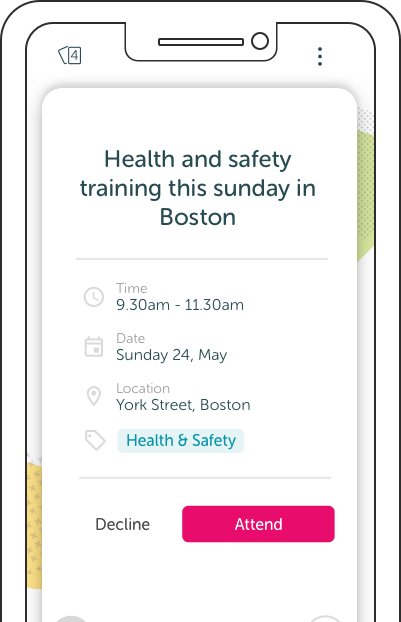
Improving the ability for users to be able to access, interact with and manage events in the OurPeople app.
Read more
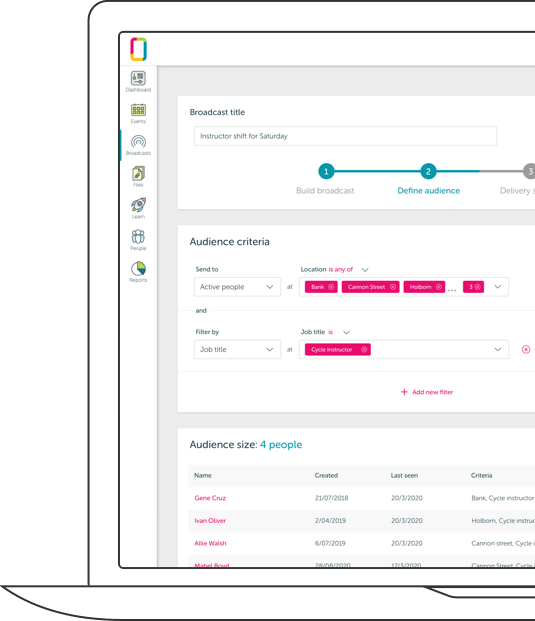
Giving managers the power to create dynamic audiences for their content and save time doing it.
Read more