OurPeople audience builder
Giving managers the power to create dynamic audiences for their content and save time doing it.
Back to My Work
Giving managers the power to create dynamic audiences for their content and save time doing it.
Back to My Work
While catching up with our customer success team, they reported problems managers had with administrating broadcasts. Sending content out was simple to do but lacked any depth and involved a lot of repetition. We focussed on improving this experience by delivering an MVP that would include audience building and administration of content. We included a wealth of quality of life improvements and would see the managers save a great deal of time.
Research and analysis, Sketch, InVision

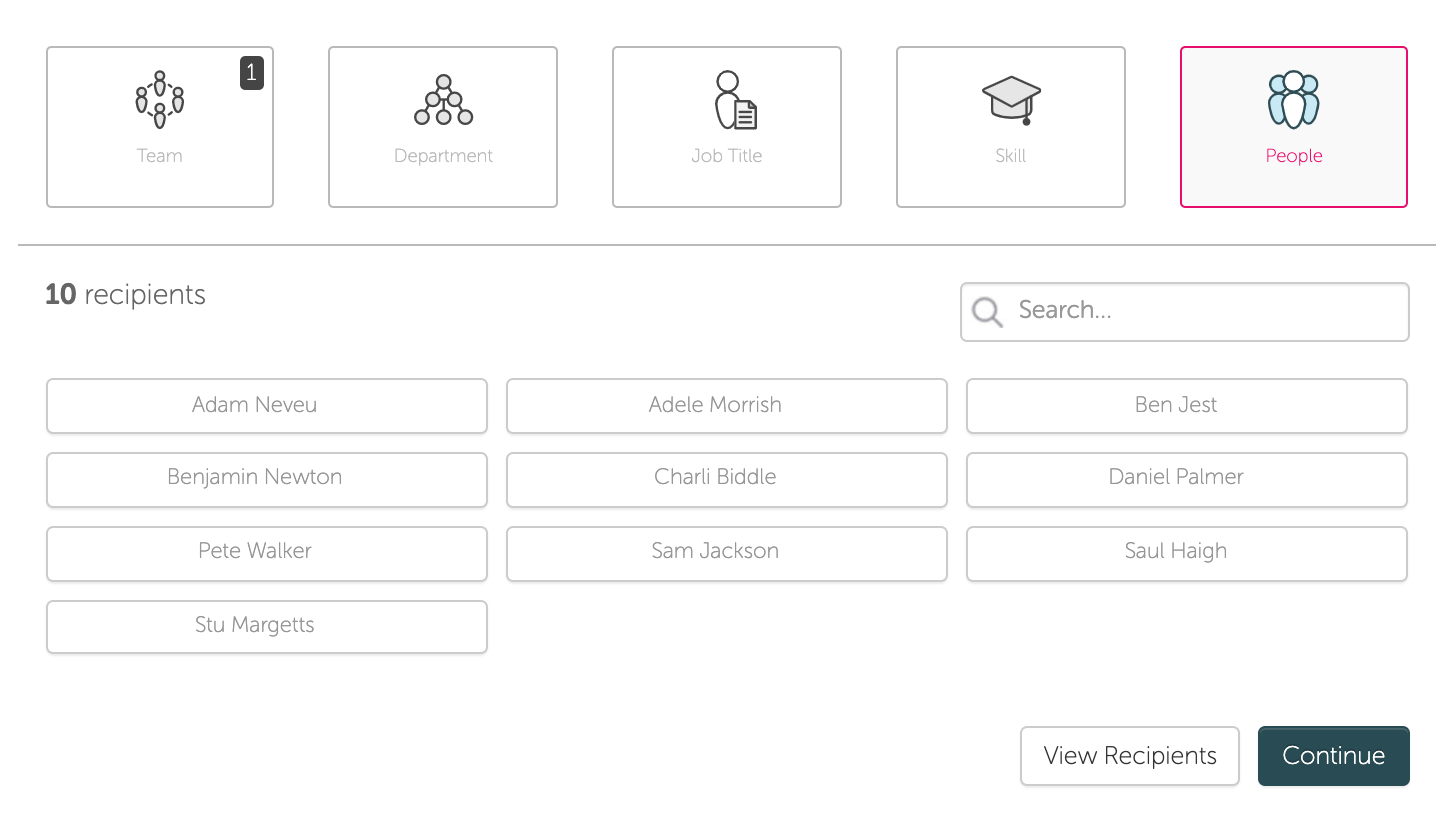
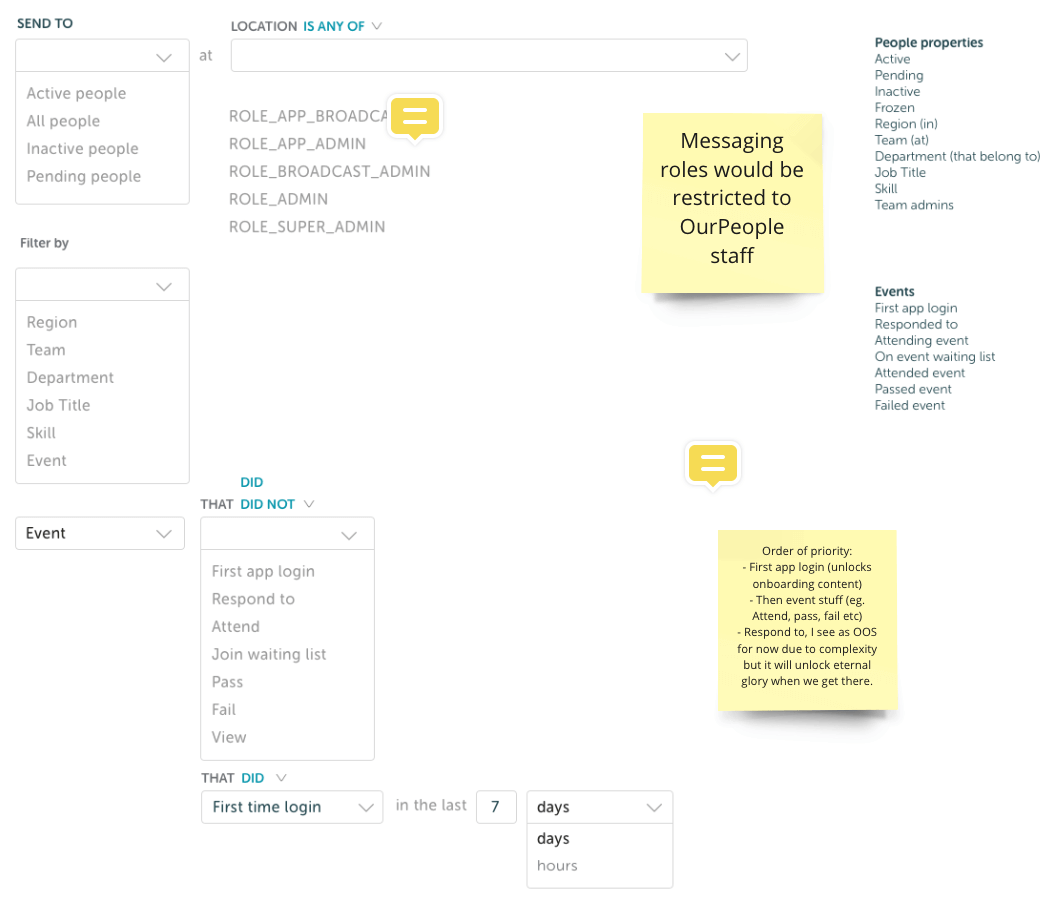
Choosing the audience involved picking from a list. Rather unintuitive.

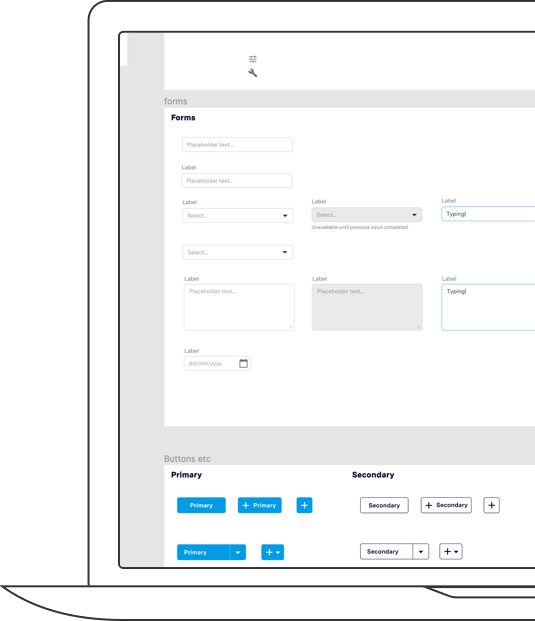
Wireframes of some of the components.
This wasn’t the first time managers had reported their frustrations with administrating content. Feedback was that sending content was simple enough but very basic. They were only able to send content to simple lists of their team which meant they could either manually create the desired list of recipients or send to a wider range of recipients that wouldn’t necessarily need to see the content. We wanted to make this approach more targetable.
The product owner and I started the project by setting out key goals based on the feedback gained from our users. Our MVP would include previous functionality with these additions:
Our primary constraint for this project was a technical one. Due to limitations of the Ionic app platform, we would only add the changes to the desktop dashboard for now.
After establishing our goals, we began researching the problem by completing user interviews and competitor analysis to understand how this problem was being tackled elsewhere. We then worked on wireframing some key features we wanted to see in the final screens. We tested these internally with customer success team members to gain feedback and apply necessary changes.
While making changes to this feature we decided to overhaul some of the UI to improve this experience. The previous UI had a convoluted method of creating broadcasts which didn’t make the steps of this feature very clear, including the inability to work forward and backwards between steps. We also updated the CTAs to match the UI library I had created, which bought some more continuity to the platform.

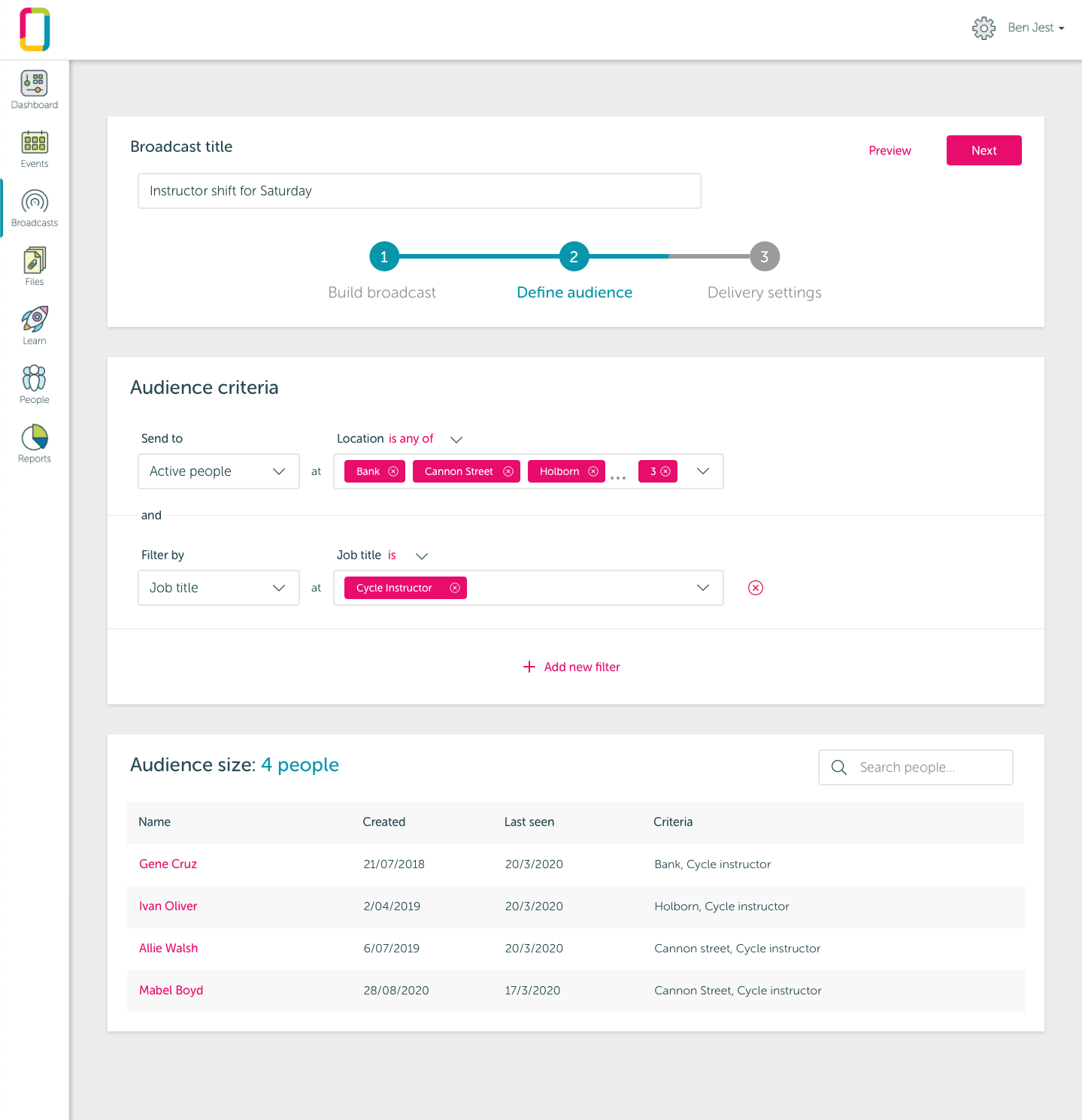
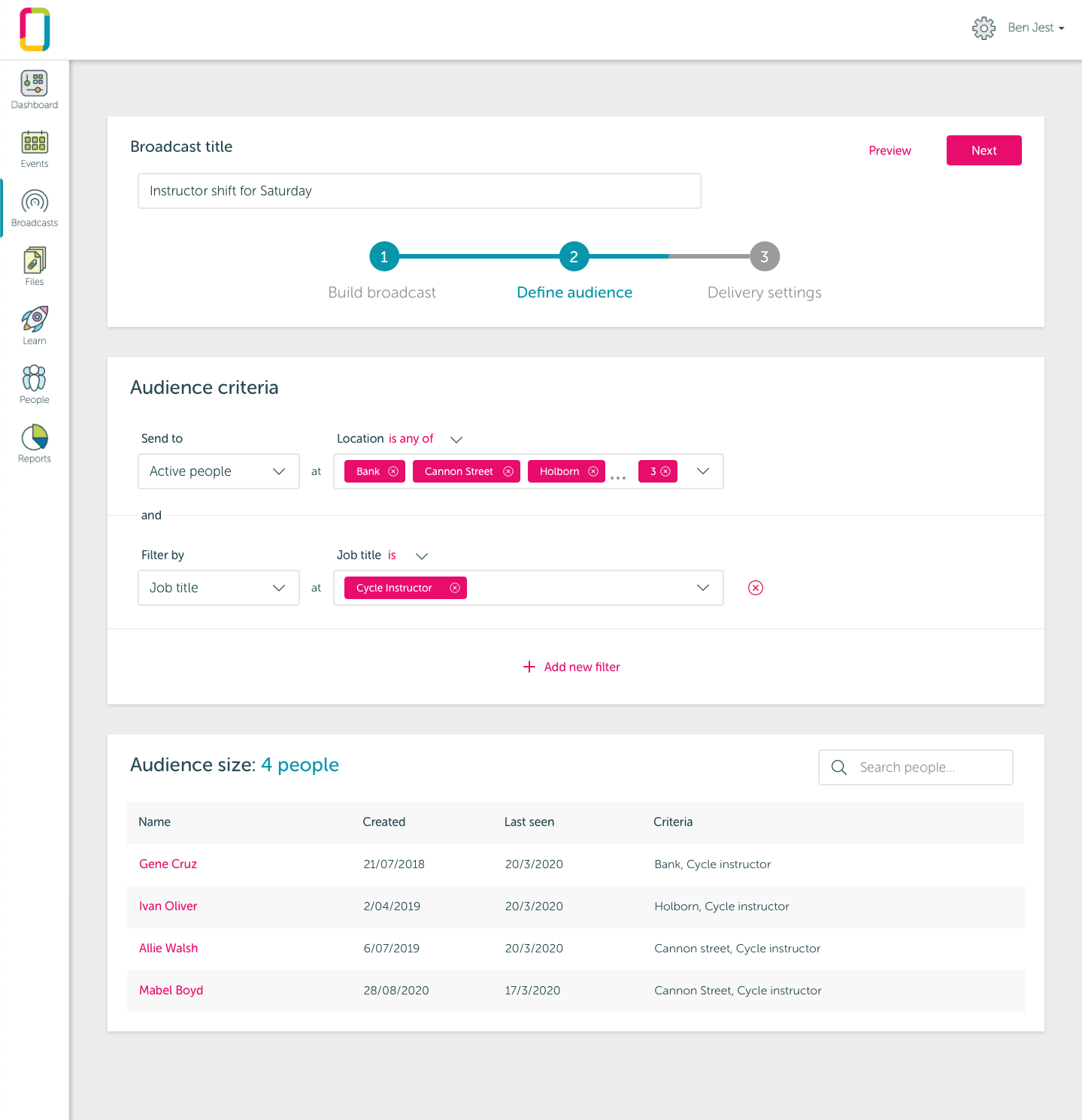
Wireframes of the first design iteration.
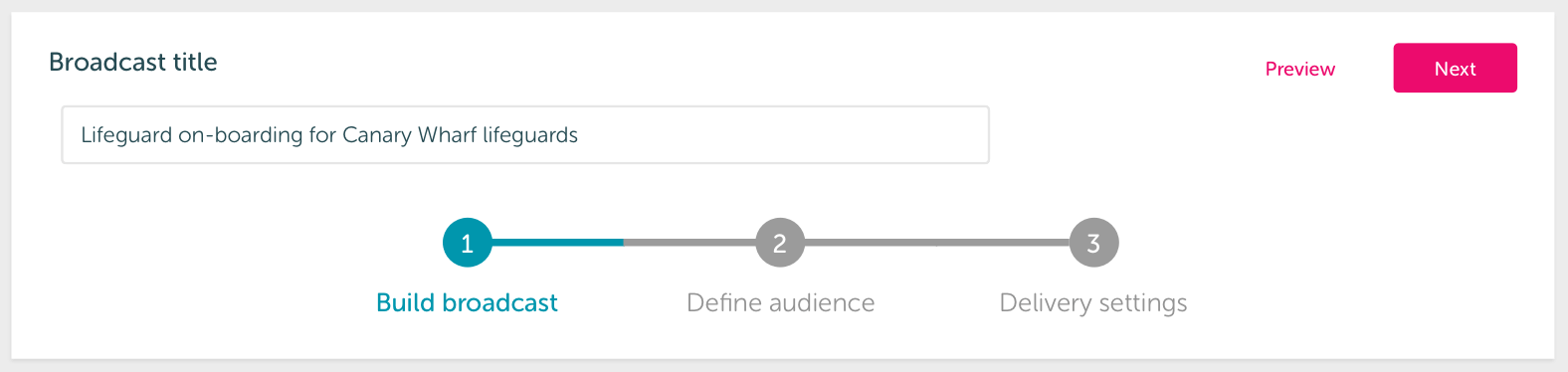
Our new UI contained clear steps at the top of the page where users could work forward and backwards with clear indications that progress was being made, errors states where it wasn’t.
The settings area meant managers could create really simple audiences or get pretty specific if they wanted to. They would even have the ability to send to certain types of users like those new to the app, which was functionality we had never had before.
I created a clear audience list where users could see the outcome of the broadcast.

Giving invitees more context to solve the confusion mentioned above.

High fidelity prototype using invision
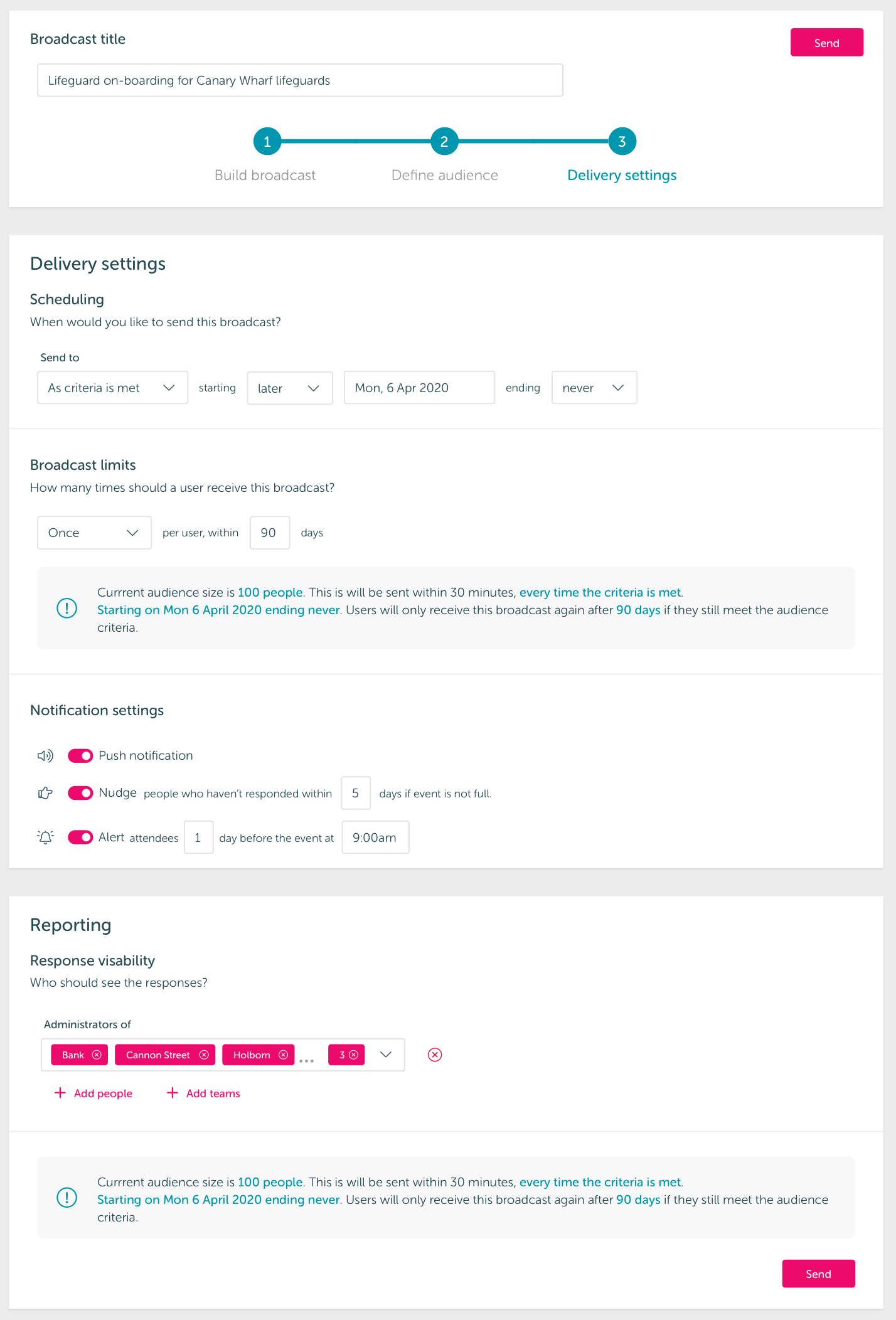
Our final stage contained delivery settings where a manager could get really clever with a broadcast by providing alerts, repeat broadcasts or generating reports. We tested this with two clients and made some minor UI changes before the designs were approved and passed on to the development team.
This improved process created a huge amount of flexibility for managers. A manager could send a quick broadcast at the last minute or create something more fundamental to the day to day running of their business.
We were happy at this stage that the project goals had been satisfied. We'd enhanced this area of the product so our users could work together more effectively and greatly reduce administration time and user feedback agreed.
Redesigning the OurPeople website with a super short turn around, adapting under world changing circumstances.
Read more
Improving design continuity with an atom based component library used as a single source for brand and design needs.
Read more